- 场景:盒子大小不一,但是边框样式相同时。不以背景图的形式。
- 实现:使用css或js切图。把四个角切出去,中间部分可以铺排,拉伸或环绕。(九宫格)
- 切的顺序:顺时针,上右下左。
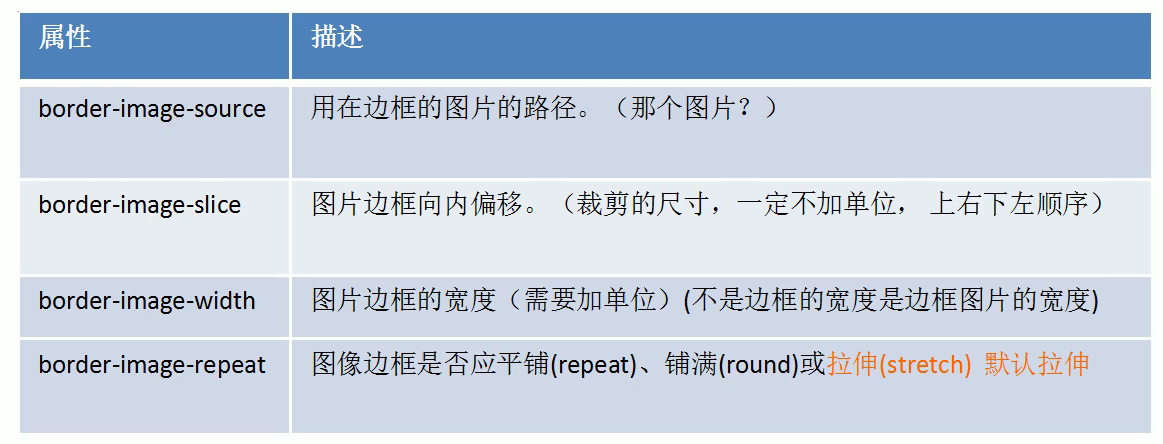
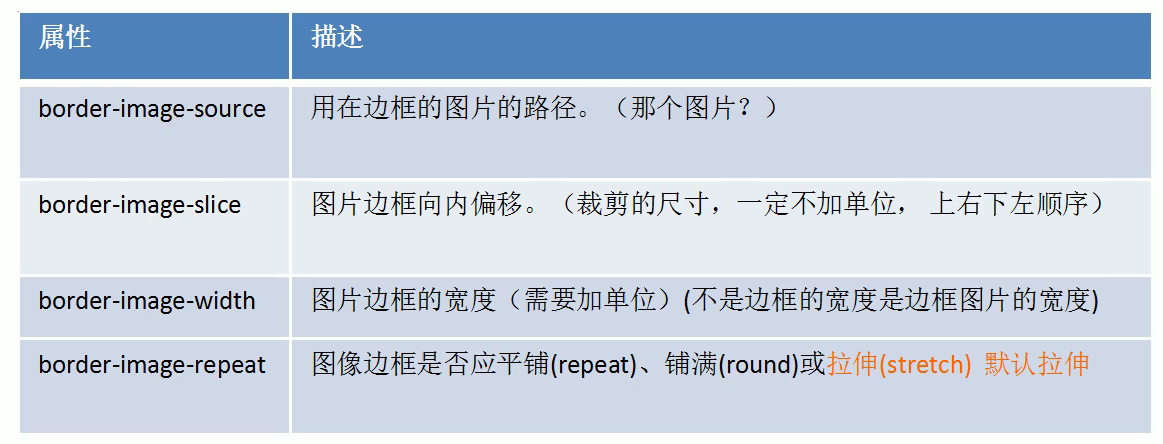
- 边框图片的语法:

PS:
- 具体四个角的宽度可以使用切图工具测量。
- border-image-width不会挤压文字的大小。
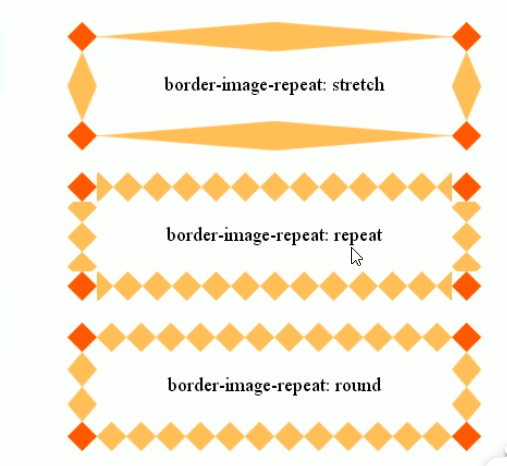
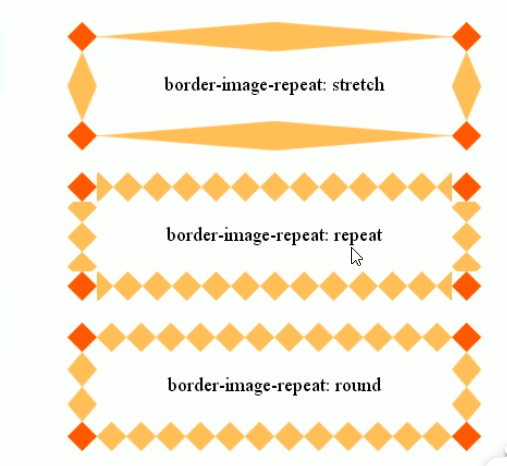
- border-image-repeat不同值的效果区别:


PS:

 各类居中&定位
各类居中&定位
 媒体查询+rem实现元素动态变化
媒体查询+rem实现元素动态变化